編輯中,僅請見諒 m(_ _)m
試著試著就發現時間不夠了,十分抱歉!晚點會補上內容~
有幾個 transform function 平常已經很常用了,所以就只針對 ( 我自己 ) 比較少用的幾個來做筆記。
perspective
perspective 的預設值為 "none",就是沒有透視效果的意思;
也可以自己設定一個長度 ( 距離 z=0 的長度,必須是正數 )。
左側
perspective: none/ 右側perspective: 250px;
不知道大家有沒有玩過 minecraft,兩個人站在同一個上的話,是可以從內部看到別人的臉的 XD
perspective 也是一樣的,如果設定的高度比頁面上的 element 還低的話,也會有從內往外看的效果。
perspective-origin
perspective-origin 則是決定我們從物體的哪個角度看它的
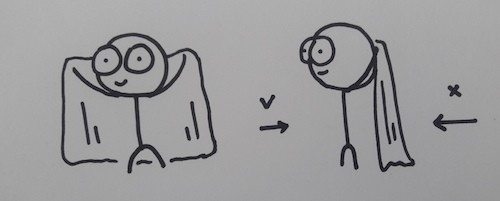
backface-visibility
預設是 visible,也可以改成 hidden
設成 hidden 的話,代表 element 後面拿著一條隱形斗篷,所以從正面看得到、從背面看不到。
( 想不到其他的敘述了 QQ )
例如 https://jsfiddle.net/lazy_shyu/wjuLqo9n/3/ 想做出 hover 時會翻面的效果
但目前只能顯示 K 的花色 ( 因為 html 結構比較後面 )
但設定了backface-visibility: hidden後,rotateY(180deg) 時就不會顯示了
最後成果:https://jsfiddle.net/lazy_shyu/wjuLqo9n/4/
transform-style
預設是 flat,也可以改成 preserve-3d
要操作到 z 軸上的方向的話,基本上都要設成 preserve-3d
transform
後來想想,其他的好像都能用 matrix 或 matrix3d 組出來,所以直接筆記這兩個就好~
概念就是把 transform-origin 的地方當成座標原點,再以矩陣表示坐標系要怎麼轉換就可以了 =D
